[jumpfrom]parchment[/jumpfrom]How to make Parchment
As always, there are different ways of creating parchment. I'll cover one way, and in the process attempt to expose you to a few more tools that we haven't used, as well as repeat the use of the more commonly needed. The rules for these tutorials are simple, do all of them, in succession, and you'll learn. Each one assumes you practiced on the previous tutorials, so skipping a tutorial will leave you with a few gaps and maybe a bit of unnecessary guessing. Right, so let's get to it:
Paper
1. Create a new file.
File -> New (Ctrl/Cmd+N) -> 1800 x 1600 pixels in size, RGB, transparent mode.
2. Use Zoom (Alt/Option+Spacebar+mouseclick) to bring the entire image to display on your screen.
3. Click on your Color Palette (
Window -> Color) and choose an orange-yellow color for your foreground color (don't worry too much about the color, we'll be messing with it later).
4. Grab your Paint Bucket (Shift+G+G) and paint within the selected area.
5. Click on
Filter -> Render -> Clouds (or Difference Clouds, doesn't matter). You should end up with something like this:
6. Click on
Filter -> Render -> Lighting Effects, and use settings similar to what I present below. Be sure to use Directional light type, for an even lighting effect, and change Texture Channel to Red, as this will texturize your clouds:
7. After using the above filter, you should end up with something like this:
8. Alright, that is just too flashy, so let's use the hue/saturation tool to calm it down a bit,
Image -> Adjustments -> Hue/Saturation (Ctrl/Cmd+U):
There, much better. You're done with creating paper. Now let's make the parchment:
Parchment
1. Alright, let's cut out some parchment out of this slab of paper. Use the Rectangular Marquee tool (Shift+M) to choose an area about the shape/size of your parchment.
2. Click on the Channels tab, then Save selection as channel. Your channel is now Ctrl/Cmd+4.
3. Click on your channel
(should be named Alpha1), then deselect all
Select -> Deselect (Ctrl+D).
4. While still in the Alpha channel, cut on the edges of your selection, using the Eraser tool (Ctrl/Cmd+E) with an erratic brush
(Brush Picker in Options Bar - Chalk 23 pixels).
5. Now let's cut out a few paper tears. Use the Polygonal Lasso Tool (Shift+L) and click near the edge of your image to define an odd shape. Make sure to close the Lasso
(see lasso tool tutorial, here - http://www.hcgs.net/abweb/ps_lasso.html)
6. Fill the area,
Edit -> Fill. It should fill with black, as shown below:
If it did not fill with black, undo your last action using
Edit -> Step Backward (Alt/Option+Ctrl/Cmd+F), then change your Default Foreground & Background Colors (Shift+D).
7. Repeat steps 5 & 6 until you're satisfied with the amount of tears. Remember, you can undo a tear if you're not satisfied with it, but don't wait too long to do so, or your history will have been overridden (Alt/Option+Ctrl/Cmd+F). Try undoing a tear right now, just for craps & giggles.
8. Once you completed all your tears, use the Wand tool (Shift+W) to choose the black area in the Alpha channel.
9. Return to your Layers, click on the paper layer and Copy/Paste (Ctrl/Cmd+C, Ctrl/Cmd+V). A new layer will have been created in the shape of your rough-edged parchment.
10. Now turn off the eye on your original paper layer to show the paper cutout.
11. And now, we're going to fold a corner. Create a new layer
Layer -> New (Shift+Ctrl/Cmd+N).
12. In the new layer, use the Rectangular Marquee tool (Shift+M) to choose a small area, then fill that area,
Edit -> Fill (or you can use the Paint Bucket (Shift+B) to fill the selected area).
13. Now we're going to rotate that layer using
Edit -> Transform -> Rotate (Ctrl/Cmd+T). Give it about a 40 to 60 degree angle (eyeball it) and then move your selection to cover a corner of the parchment (be sure to cover the entire corner):
14. Now let's cut that corner off
(the little rectangle should still be selected, but if not, then use the Magic Wand Tool (Shift+W) to select the area of your little rectangle).
Click on your parchment layer and Cut/Paste (Ctrl/Cmd+X, Ctrl/Cmd+V). The corner will have been cut off the original parchment and a new layer created (Oh right, click on your little rectangle layer and turn off the eye so you no longer see it).
15. Click on the new layer, then flip it horizontally and vertically using
Edit -> Transform -> Flip Horizontal,
Edit -> Transform -> Flip Vertical.
16. Alright, now let's use the Move Tool (Shift+M) to move the corner up to where it used to be attached
(eyeball it). Now let's distort it a little, using
Edit -> Transform -> Distort. This will give it a more realistic look:
17. And now let's cut away on the edges of the corner to give it a more rounded look. You can use a simple round eraser or an eraser with a bit more edginess to it. I prefer using the Eraser tool (Ctrl/Cmd+E) with an erratic brush
(Brush Picker in Options Bar - Chalk 23 pixels).
18. Now we're going to create the shadow. Copy the corner layer (Layer -> Duplicate Layer), you'll automatically be directed to the new layer. Let's change its brightness/contrast.
Layer -> Adjustments -> Brightness/Contrast, turn it into black mass (-100/-100).
19. Move it behind the corner layer,
Layer -> Arrange -> Send Backward (Ctrl+[).
20. Let's distort it a little, using
Edit -> Transform -> Distort:
Use the eraser
(straight round eraser, 100% opacity) to clean up any parts of your shadow that may have fallen out of place
(like over the top/left edge).
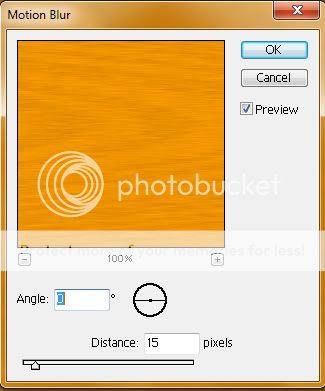
21. Let's blur that shadow. Click on
Filter -> Blur -> Gaussian Blur. Give it a radius blur of about 2.5 pixels.
Finally, change the opacity of that shadow layer to about 80% or whatever your lighting defaults accommodate
(this is where you need to use your instincts, and make your shadows consistent throughout, so the shadow of this corner should be consistent with any other shadow settings you may be using, as shadow opacity contrast matches the strength of your images' overall lighting. Ugh, and things get complicated if you have more than one light source, but that's for a different tutorial, assuming I ever get around to it, hehe).
22. Okay, back to the corner layer. Click on the corner layer, now use the Magic Wand Tool (Shift+W) to choose the empty area surrounding the corner. Alright, now
Select -> Inverse (Shift+Ctrl/Cmd+I). This will ensure the next actions we take will only effect the corner layer.
23. Click on that cute little half-moon image on the bottom of the layer window, titled "Create new fill or adjustment layer"
(see my earlier tutorial on [jumpto=basics]Important Basics[/jumpto]), choose Gradient, set to linear at about -45% angle. Now click on the Gradient image within the pop-up window, and it will open up a second window titled Gradient Tool Editor. Adjust the editor according to the image I provided below. Read up on how to use this editor here (
click here).
Now, a little explanation: There are a lot of ways to access the Gradient tool. This way, however, creates a completely separate layer, which is good, because it doesn't mess with your original layer and I recommend you use this approach over any of the other uses of the Gradient tool or other similar tools. Creating a separate layer and/or a mask is a far safer, more professional approach to using utilities such as Gradient. It also gives you a lot more flexibility in later stages of your education on Photoshop, particularly since you can adjust that separate layer to your hearts content without adjusting your original layer.
24. Wow that's a lot of steps, but look at what you ended up with:
Dang, and we're not done yet. We now need to age it a bit.
25. Click on the parchment layer, now use the Magic Wand Tool (Shift+W) to choose the empty area surrounding your parchment. Alright, now
Select -> Inverse (Shift+Ctrl/Cmd+I).
26. Create a New Layer
(so you do not mess with your original parchment),
Layer -> New (Shift+Ctrl/Cmd+N).
27. Be sure you're on this new layer, let's call it the Age layer. Now you're going to do a little painting with your Paint Brush (Shift+B). choose a soft brush
(Airbrush Soft Round 65 is good for this task). Now paint around the edges of your parchment. If you turn off your parchment layer, you should see something like this:
Once you're satisfied, change the Age layer to a Linear Burn with about 40% opacity, turn the parchment layer back on and you should end up with something like this:
28. Save your work,
File -> Save (Ctrl+S).
29. Merge everything together,
Layer -> Merge Visible (Shift+Ctrl/Cmd+E). Save this under a different file name, using
File -> Save As (Shift+Ctrl/Cmd+S).
Text
Now let's add some text that will go well with your parchment. To make this work, you need to pick a text that looks appropriate for the times (after all, you are posing an aged parchment). You also can't just slab text right on there, you need to get it to fit and feel right. So here we go:
1. Create a text box (Shift+T), by clicking on the area and dragging to create a box.
2. Type out what you want to say. Easy enough, right? Nope, because now you'll also need to change the font size and mess with it a bit before you get the right fit and feel. That's on your head, I'll not bother with showing you how to work with text. Plenty of tutorials out there on that.
3. Let's get it to stand out a bit more in the parchment, by adding an outer glow,
Layer -> Layer Style -> Outer Glow:
4. Right, so then, we need to go the next route, which is to give that text a bit inconsistency. But, before we can do this, you need to rasterize that text,
Layer -> Rasterize -> Type.
5. Click on
Filter -> Distort -> Wave. Choose the below settings, or something more mild than this. You're only trying to give it a little bit of distortion, nothing too dramatic.
6. Now grab your Eraser tool (Shift+E), use a small brush, 100% opacity, and erase any parts of your text that overlays the page curl or falls within one of the paper tears.
7. Copy the layer twice, (
Layer -> Duplicate Layer), (
Layer -> Duplicate Layer). Change the lowest two layers to a layer setting of Difference at 100% opacity and the top layer to a layer setting of Darken at 40% opacity. And this is what you should end up with:
And you're done!
[jumpto=table]Return to Table of Contents[/jumpto]